GOOGLE LIGHTHOUSE NASIL KULLANILIR?

En iyi web sitelerinin hepsi aynı birincil hedef etrafında inşa edilmiştir ve bu, en fazla dönüşümü sağlamak ve hatta en fazla ürünü satmak değildir. Bunlar kesinlikle önemli olmakla birlikte, mükemmel bir kullanıcı deneyimi sağlamak için ikinci sırada gelirler.
Kullanıcı deneyimi (UX), web sitenizin performansı aracılığıyla ölçülebilir. Web sayfalarınız yavaşsa, UX'iniz zayıf olacaktır. Aslında, kullanıcılarınız neredeyse hiç deneyim yaşamazlar — bir web sitesinin yaklaşık iki saniyelik yüklemeden sonra insanları kaybetmeye başladığı konusunda geniş çapta fikir birliği vardır.
İyi haber şu ki, sitenizin kullanıcı deneyimini değerlendirmek için bir danışman tutmanıza veya tekerleği yeniden icat etmenize gerek yok. Google Lighthouse, web sitenizi en iyi deneyimi sağladığına inandığı şey için denetleyen çevrimiçi bir araçtır. Ve Google olduğu düşünülürse, muhtemelen dinlemek iyi bir fikirdir.
Bu giriş kılavuzunda, Google Lighthouse'un ne olduğunu, nasıl çalıştığını, web sitenizi test etmek için onu nasıl kullanacağınızı ve bir Google Lighthouse raporundan ne bekleyeceğinizi öğreneceksiniz.
Google Lighthouse Nedir?
Google Lighthouse veya kısaca Lighthouse, web sayfalarının kalitesini değerlendiren ücretsiz bir araçtır. Lighthouse, herhangi bir web sitesinde veya web uygulamasında halka açık herhangi bir sayfada kullanılabilir ve kaliteyi beş kategoride puanlar: performans, erişilebilirlik, en iyi uygulamalar, SEO ve Aşamalı Web Uygulaması (progressive web app) olarak yeterlilik. Bu kategoriler, Google'ın site sahiplerinin web sayfalarındaki kullanılabilirliği ölçmesine yardımcı olmak için izlediği temel web hayati değerlerinin (web vitals) bir parçasıdır. Google Lighthouse, bu kategorilerin her biri için sayfadaki genel kullanıcı deneyimini iyileştirmeye yönelik adımlar önerir.
Web sitesi optimizasyonu, yeni başlayan web sitesi sahipleri için yoğun bir konu olabilirken, Google Lighthouse'un kullanımı basittir ve hem yeni hem de deneyimli web yöneticileri için değerli bilgiler verir. Sadece bir web sayfası sağlamanız yeterlidir ve Lighthouse sizin için bir dakikadan kısa bir süre içinde öneriler ve her konuyu daha ayrıntılı olarak açıklayan makalelere bağlantılar içeren otomatik bir rapor oluşturacaktır.
Google Lighthouse, bir sayfanın genel kalitesine ilişkin daha kapsamlı ve gerçekçi bir görünüm sağlayarak kendisini diğer popüler web sitesi değerlendirmelerinden ayırır. Yalnızca sayfanın ne kadar hızlı olduğunu değil, aynı zamanda ortalama bir internet kullanıcısı için ne kadar erişilebilir, dizine eklenebilir ve iyi oluşturulmuş olduğunu da dikkate alır. Aynı zamanda açık kaynaklıdır, yani Gün Web Portal'ın kendi Web Sitesi Sınıflandırıcısı da dahil olmak üzere diğer web uygulamaları tarafından kullanılabilir.

Google Lighthouse Nasıl Kullanılır?
Google Lighthouse ile ücretsiz olarak rapor oluşturmak için Google Chrome tarayıcısını kullanmanız gerekir. Lighthouse'u Chrome'da kullanmanın iki yolu vardır: Chrome DevTools içinde veya Google Lighthouse Chrome uzantısıyla.
Chrome Devtools'da Google Lighthouse Nasıl Kullanılır?
Lighthouse ile bir sayfayı kontrol etmenin en hızlı yolu, Chrome'un yerleşik geliştirici paneli olan DevTools'u kullanmaktır. Lighthouse'u DevTools aracılığıyla kullanmak için şu adımları izleyin:
- Değerlendirmek istediğiniz web sayfasını açın.
- Ardından, sayfayı sağ tıklayıp İncele'yi seçerek DevTools panelini açın. DevTools'u Görünüm > Geliştirici > Geliştirici Araçları'nı seçerek veya Mac'te Command+Option+C'ye veya Windows'ta Control+Shift+C'ye basarak da açabilirsiniz.
- DevTools panelinde, üst sekme menüsünden Lighthouse'u seçin. Ardından, Rapor Oluştur'u tıklayın. Lighthouse varsayılan olarak bir mobil cihazda simüle edilen beş kategorinin tümünü değerlendirecektir. Raporunuzu oluşturmadan önce Lighthouse sekmesinde bu ayarları değiştirebilirsiniz.
Birkaç saniye sonra, Lighthouse web sitenizin tam bir raporunu çıkaracaktır. Bu raporun açıklaması için aşağıya bakın.
Chrome'da Google Lighthouse Uzantısı Nasıl Kullanılır?
Chrome için DevTools muadili ile aynı şekilde çalışan bir Lighthouse uzantısı var. Bu uzantıyı kullanmak için şu basit adımları izleyin:
- Google Lighthouse'u Chrome Web Mağazası'ndan yükleyin.
- Tarayıcınızın sağ üst köşesindeki uzantılar menüsünü açın (yapboz parçası simgesiyle gösterilir). Bu menüde Lighthouse'ni seçin ve ardından Rapor Oluştur'a tıklayın.
- Ayarlar menüsünü açmak için dişli simgesine tıklayın. Rapor çıktınızı gerektiği gibi değiştirebileceğiniz yer burasıdır.
Uzantı yeni bir tarayıcı sekmesi açar ve birkaç saniye sonra Lighthouse değerlendirmenizin bir raporunu görüntüler.

Google Lighthouse Metrikleri
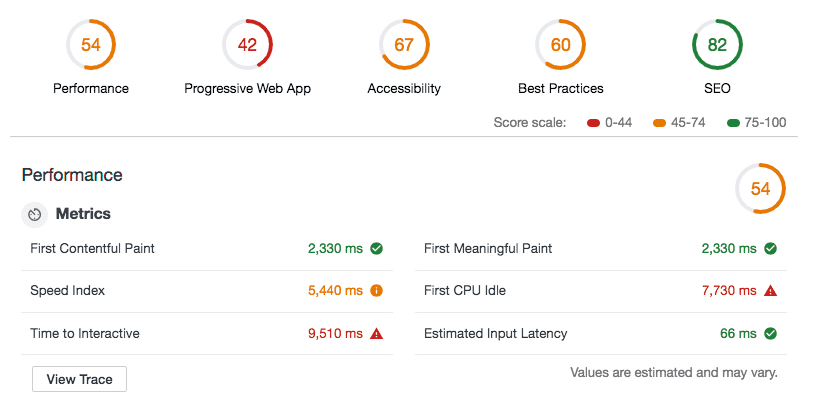
Bir rapor oluşturduktan sonra, şuna benzer bir dizi metrik göreceksiniz:
Bunlar, Lighthouse'un değerlendirdiği web sayfanızın beş yönüdür:
- Verim
- Ulaşılabilirlik
- En İyi Uygulamalar
- SEO
- Aşamalı Web Uygulaması (PWA)
Lighthouse, ilk dört kategorinin genel kalitesini 0'dan 100'e kadar bir ölçekte derecelendirir. 0 ila 49 (üçgen) arası bir puan kötü sonucu, 50 ila 89 (kare) ortalama sonucu ve 90 ila 100 (daire) en iyi sonucu gösterir.
Google'ın puanlamasıyla ilgili bir not: Hem Lighthouse hem de PageSpeed Insights için 100/100 notunu elde etmek çok zordur ve birçok web sitesi için imkansızdır. Bu nedenle, her kategoride mükemmel bir puan için çabalamayın - yeşil alırsanız, iyisiniz. Ancak Gün Web Portal aracılığı ile oluşturulan web sitelerinde 100 puanı göremek hiç de şaşılacak bir şey değildir!
Tek başına bu puanlar bize pek yardımcı olmaz, bu nedenle bir Lighthouse raporu her puanı içgörülere ve sayfalarınızda yapabileceğiniz iyileştirmeler için önerilere ayırır. Şimdi bu puanların her birini açalım.
Verim
Lighthouse'un en güçlü özelliği, sayfanız için gelişmiş bir hız testi olan performans değerlendirmesidir.
Bir web sayfasının ne kadar hızlı yüklendiğini ölçmek ilk başta basit görünebilir, ancak web sitesi performansını değerlendirirken pek çok kişinin dikkate almadığı iki temel husus vardır. İlk olarak, tüm ziyaretçilerin sizinle aynı internet bağlantısına sahip olduğunu veya aynı cihazı kullandığını varsayamazsınız. Küresel internet trafiğinin yaklaşık yarısı, yükleme sürelerini büyük ölçüde etkileyen nispeten yavaş bir bağlantı üzerinden bağlanan mobil cihazlardan gelir.
İkincisi, bir sayfanın yükleme süresini tek bir değerde özetlemek gerçekten mümkün değil. Bir sayfanın izleyiciye ne kadar hızlı veya yavaş "hissettirdiğini", herhangi bir içeriği görmelerinin ne kadar sürdüğünden sayfayla etkileşime geçene kadar geçen süreye kadar çeşitli ölçümler etkileyebilir.
Google Lighthouse'un en son sürümü, (1) bir mobil cihazdaki sayfa yükleme simülasyonunu yaparak ve (2) altı metriğe dayalı olarak Performans puanınızı oluşturarak bu sorunların her ikisini de hesaba katar:
- First Contentful Paint, ilk görüntünün veya metin parçasının ekranda tam olarak işlenmiş olarak görünmesi için geçen süredir.
- Etkileşim Süresi, bir sayfanın tamamen etkileşimli hale gelmesine kadar geçen süredir. Başka bir deyişle, çoğu kullanıcı etkileşimine yanıt verir ve 50 milisaniyenin altında girdi alır.
- Toplam Engelleme Süresi, İlk İçerikli Boyama ile Etkileşim Süresi arasında, kullanıcıların içeriği görüntüleyebildiği ancak içerikle etkileşime giremediği süredir.
- Hız İndeksi, sayfanızın görsel öğelerinin tamamen yüklenmesi için gereken süredir.
- En Büyük İçerikli Boyama, en büyük metin veya resim öğesinin tamamen oluşturulması için geçen süredir.
- Kümülatif Düzen Kayması, sayfada meydana gelen beklenmeyen düzen kaymalarının toplam sayısıdır. Bir öğe beklenmedik bir şekilde sayfadaki bir konumdan diğerine taşındığında bir düzen kayması meydana gelir; bu, bir kullanıcının yanlış zamanda yanlış konumu tıklaması durumunda etkileşim sorunlarına neden olabilir:
Lighthouse, Metriklerin altında, her ikisi de belirli sayfanızdaki genel performansı artırmaya yönelik öneriler sunan Fırsatlar ve Tanılamaları listeler. Bu öneriler, oluşturmayı engelleyen veya kullanılmayan kodu kaldırmayı, kodu küçültmeyi, resimleri yeniden boyutlandırmayı ve içeriğinizi daha iyi önbelleğe almayı içerir.
Google, Lighthouse'un performans puanınızı nasıl hesapladığına ilişkin daha ayrıntılı bir döküm de sağlar.

Erişilebilirlik
Ardından Lighthouse, sayfanıza, fiziksel ve bilişsel engelleri ve sınırlamaları olan kişiler için sayfanızın ne kadar erişilebilir olduğunu özetleyen bir derecelendirme verir. Web erişilebilirliği önemlidir, çünkü tüm ziyaretçiler web sitenizdeki herkese açık bilgilere aynı erişimi hak eder.
Lighthouse, iyi yapılandırılmış kod ve anlam açısından zengin HTML etiketlerinin kontrolü, alternatif metin ve ARIA yer işaretlerinin kullanımı ve belirli bir sayfa dili dahil olmak üzere çeşitli erişilebilirlik denetimleri gerçekleştirir.
Erişilebilirlik puanınız idealin altında kalırsa, herkes için kullanılabilirliği iyileştirmek üzere web'de erişilebilirlik için eksiksiz kılavuzumuza ve web erişilebilirlik kontrol listemize bakın.
En İyi Uygulamalar
Lighthouse ayrıca web geliştirmede yaygın olarak kabul edilen en iyi uygulamaların kısa bir denetimini de yürütür. Bunların çoğu güvenlikle ilgilidir - HTTPS, güvenli giden bağlantılar ve güncel JavaScript kitaplıkları ve apiler kullanmak - ancak aynı zamanda HTML belge türünü belirtmek ve görüntüleri uygun çözünürlükte görüntülemek gibi diğer bazı uygulamaları da kontrol eder. Web sitenizde görüntülerin uygun çözünürlükte görünmesi için başta logonuz ve mobil sabit menü içindeki ikonlar olmak üzere, dilediğiniz her yere SVG formatında ölçeklenebilir vektör grafikler yükleyebilirsiniz.
SEO
Son derecelendirilen kategori olarak SEO puanı, sayfanızın SEO en iyi uygulamalarına ne kadar bağlı olduğunu değerlendirir. Bu kategorideki çoğu test, HTML etiketlerinin ve niteliklerinin geçerli kullanımı sayesinde sayfanızın taranabilir olup olmadığını kontrol eder.
Lighthouse'un SEO raporu oldukça basittir, ancak arama sıralamanız için bazı hızlı kazanımlar elde etmenize yardımcı olabilir — bu kategorideki başarısız testleri ele almak için Sayfa İçi SEO için kılavuzumuza bakın.
Aşamalı Web Uygulaması (PWA Progressive Web Application)
Lighthouse'un gerçekleştirdiği son kontrol, sitenizin, Google'ın bir Aşamalı Web Uygulaması olarak kabul ettiği, herhangi bir yerden ve herhangi bir cihazdan kolayca erişilebilen ve kullanılabilen standartları karşılayıp karşılamadığının bir testidir. Bu değerlendirme, Lighthouse yazılımının orijinal amacıydı ve aracın yararlı bir avantajı olmaya devam ediyor.
Aşamalı Web Uygulaması testi bir puan vermez, ancak geçip geçmediğinizi gösterir. Uygulamanızın kullanıcı deneyimini iyileştirmek için web uygulamanızın performansını, yanıt verebilirliğini ve diğer bazı önlemleri değerlendirir.
Google Lighthouse ve Pagespeed Insights Arasındaki Fark Nedir?
Web sitesi performansını değerlendirmek için başka bir Google aracı olan PageSpeed Insights'ı duymuş olabilirsiniz. PageSpeed Insights, mevcut en popüler hız testlerinden biridir; bir sayfanın URL'sini yapıştırın ve hem masaüstü hem de mobil görüntüleme için performansı optimize etmeye yönelik önerileri içeren bir rapor oluşturur.
PageSpeed Insights ve Lighthouse arasındaki temel fark, ilkinin sayfa performansını tek başına değerlendirmesi, ikincisinin ise sayfa kalitenizin daha kapsamlı bir görünümünü vermesidir. PageSpeed Insights raporu ve Lighthouse içindeki performans raporu aslında oldukça benzerdir, tek önemli fark, PageSpeed Insights'ın hem simüle edilmiş testlerin sonuçlarını (ör. "laboratuvar verileri") hem de gerçek ziyaretçilerden alınan performans verilerini bir araya getirmesi, Lighthouse'un ise yalnızca laboratuvar verilerini içermesidir. .
Ancak, bu araçların birlikte kullanılamaması için hiçbir neden yoktur. Web sitenizin kalitesinin tam bir resmi için bir Lighthouse raporu çalıştırın ve performansa odaklanmak istediğinizde PageSpeed Insights'ı deneyin — her ikisi de değerli, ücretsiz kaynaklardır.
Web Sayfalarınıza Dürüstçe Bakın
Günümüzde web analitiğinin çoğu, ziyaretçi sayısı, sayfa görüntüleme sayısı ve hemen çıkma oranı gibi trafikle ilgili KPI'lara dayanmaktadır. Bunların ölçülmesi önemlidir, ancak size yalnızca iyi veya kötü bir kullanıcı deneyiminin sonucu hakkında bilgi verebilirler, UX'inizi neyin şekillendirdiğini değil.
İşte burada Lighthouse devreye giriyor. Bu kaynakla herkes bir web sayfasını bağlayabilir ve hemen geri bildirim alabilir, ayrıca web sitesini iyileştirmenin, daha fazla ziyaretçiyi memnun etmenin ve nihayetinde daha fazla dönüşüm ve büyüme görmenin yollarını öğrenebilir.


